先日『アンティーク』というテーマでwebデザインをする機会があったので、そのときに参考にしたwebサイトを6つまとめました。実際に参考にしたポイントも合わせて紹介していきたいと思います。

アンティークな雰囲気のwebサイトは、メインビジュアルで魅せるというよりは装飾部分にこだわり世界観を作り上げているものが多いように感じました。
色々なデザインを眺めながら、自分の中でイメージをたくさん持っておくと有効な気がします。
クラシック/ゴシックなwebデザイン
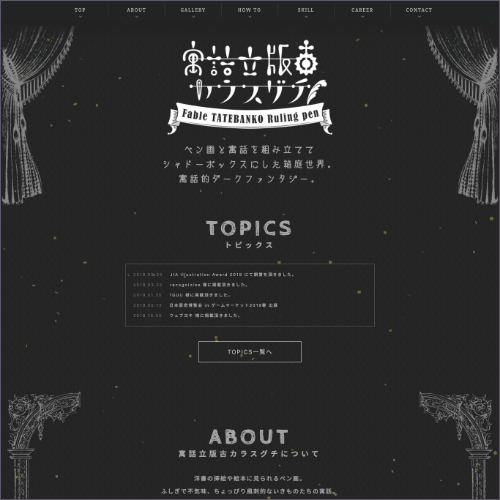
寓話立版古カラスグチ

黒地に白色。テキストカラーだけでなく周りの装飾部分も全て白色でまとめているので統一感があります。色味を限定させた分、背景にはパターン素材を使っていますね。
紙吹雪を散らせたり、ページトップボタンの鳥のイラストを羽ばたかせたりといった動きの付け方も、飽きのこないデザインを作り上げています。

装飾部分はゴシック調で厳かな雰囲気。反対に、タイポグラフィを使ったサイトロゴや、チョークで描いたようなセクションタイトルはかわいらしくまとめていて、そのバランスが絶妙だな、と感じました。
300年クローゼット

深緑と金色の組み合わせがお洒落なwebデザイン。こちらも背景にはパターン素材を使っています。
フレーム素材の使い方がとても参考になるwebサイトです。トップページ全体を囲うフレームやメニューバーを開いたときのフレームが、アンティークな雰囲気にぴったりですね。
メニューバーが上部センターに固定されており、存在感があると同時に流れるような動きが心地良くちょうど良いです。

SNSアイコンは、サイトの世界観の邪魔をしないよう色味をテキストカラーに合わせ、さらにボタンの形も六角形に。世界観を作り上げるには細かい部分までこだわることが大切なんだな、と改めて感じました。
ガーリーなwebデザイン
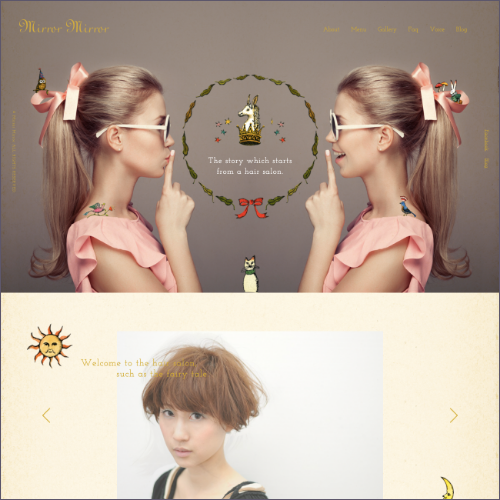
大分市下郡の美容室「mirror mirror(ミラーミラー)」

アンティークなイラストモチーフが全体に散りばめられている、ガーリーな雰囲気のかわいらしいwebサイトです。メインビジュアルとイラストの組み合わせ方が抜群で、参考にしたいですね。
メイン部分の背景はシンプルですが、一色ベタ塗りではなく古紙のような素材を組み合わせており、アンティークな雰囲気にぴったりです。

個人的にはpage topボタンの猫のイラストが気になりました。page topボタンと言えば、矢印などシンプルなものが多いですが、こんなふうにイラストを置いても良いんだ〜と新たな発見がありました。
マジカルチョコリングのHEART BREAD ANTIQUE ハートブレッド アンティーク

隅から隅まで全部がかわいい。いつまでも眺めていたくなるようなwebサイトです。モチーフがぷかぷか浮かんでいたり、ふわっと出てきたりするアニメーションが秀逸で、本当に魔法がかかっているような、ワクワクする世界観。ぜひ実際にサイトを訪れて体感してみてください。
また、スクリプト体フォントと線画イラストの相性は抜群ですね。アンティークなデザインをするときはぜひ参考にしたい部分です。

トップページの最下部には小さな隠し扉が・・!まさにアリスの世界観ですね。
初めてこのサイトを見たときは、webサイトという媒体でここまで世界観を作り上げることができるのかと感動しました。
花王株式会社 | 花王 ホワイト | 花王石鹸×明治レトロ 限定デザイン

かわいいイラストが特徴的なランディングページ。ここまでかわいいイラストを描くことはできなくても、細部の装飾は参考にできそうなポイントがいくつかあります。例えば、「購入はこちら」というボタンやセクションタイトル部分は、インクで描いたようなムラのある塗り方がお洒落です。
また、茶色の背景も単なるベタ塗りではなくテクスチャーを使っています。どんなデザインにも言えることですが、背景のテクスチャーによって印象が変わることは大いにあるので積極的に使っていきたい手法ですね。

花王石鹸と、イラストレーター北澤平祐さんとのコラボパッケージのランディングページ。北澤平祐さんは私も大好きなイラストレーターさんです。フランセというお菓子のパッケージデザインが有名ではないでしょうか。
レトロ/アメリカンなwebデザイン
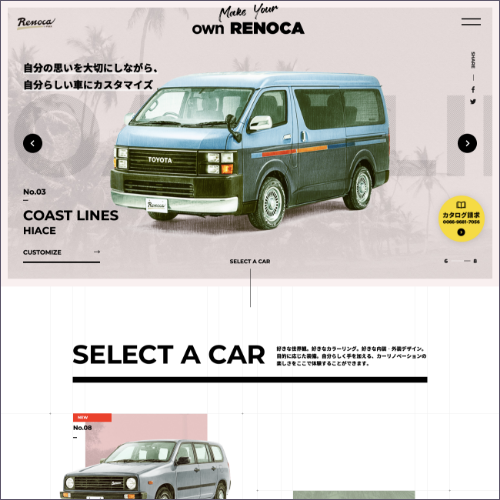
Make Your own RENOCA | Renoca by FLEX

雑誌を読んでいるかのようなお洒落なwebサイト。車の写真は、少しかすれたような加工をしているのでしょうか。通常の車の広告にありがちな、メタリックなボディを強調する演出よりも、ヴィンテージな雰囲気が出ていますね。
タイトルロゴは、太字のサンセリフ体に、マッキーで描いたような手書き文字が装飾の役割を果たしています。
まとめ
私が参考にした点を以下にまとめます。
- 背景にパターン素材を使う
- メインビジュアルの代わりにタイポグラフィを用いたサイトロゴをトップに
- アンティークなモチーフを散りばめる
- セクションタイトルにスクリプト体を用いる
- フレームを多用しアンティークな雰囲気を
どんなデザインでも言えることですが、「たかがボタンひとつ」などと思わず、細部までこだわることが大切ですね。


